Мобильный Дизайн является областью дизайна, которая начала развиваться пару лет назад. С запуском iPhone и App Store в 2008 году, рынок разработки мобильных приложений стал более интересен, так как наконец, появились хорошие мобильные аппаратные и экосистемы. С развитием все большего количества мобильных приложений, дизайн таких приложений начал становиться более важным, чтобы обеспечить хороший опыт для пользователей.
В этой статье вы сможете прочитать о самых важных вещах, которые вы должны знать, прежде чем приступить к разработке мобильных приложений.
Знайте свой рынок
Одной из первых вещей, которую вы должны сделать, чтобы подготовить и информировать себя к разработке мобильного приложения, является наличие собственного смартфона. Это должно быть очевидным, что если вы являлись пользователем смартфона в течение нескольких лет, для вас это станет большим преимуществом при разработке мобильных приложений. Вы должны стать пользователем перед тем, как быть дизайнером, и с помощью самого устройства и его приложений, вам будет намного легче понять потребности и проблемы приложений. Ваше внимание должно быть сконцентрировано на iPhone или Android, так как они являются двумя наиболее распространенными платформами. В последнее время с запуском Windows Phone 8, появился рынок, с дизайном и для этой платформы. И даже если вы должны быть осведомлены о всех видах приложений, предназначенных для нее, мы все еще бы рекомендовали вам пока сосредоточиться на IOS и Android.
Самая большая разница между разработкой мобильных приложений и настольных приложений или даже веб-сайтов, это контекст, именно он делает мобильные приложения настолько мощными и интересными. Каждое приложение используется для своих собственных целей, на определенное время и место. Если вы создаете ресторанный гид, вы хотите создать что-то, что покажет наиболее релевантные результаты для пользователя в минимум времени, так как пользователь, вероятно, будет на улице или на ходу, и ищет быструю рекомендацию. Это открывает большие возможности для инноваций в мобильных разработках, и как дизайнер, вы всегда должны быть проинформированы и вы обязаны тестировать последние приложения, чтобы быть в курсе всех новинок.
Так что, если случайно, вы все еще не пользователь смартфона, то тогда пора купить один и начать загрузку и тестирования приложений, так как это пользовательский опыт, и безусловно, один из самых важных вещей при разработке богатых и мощных мобильных приложений. И не лимитируйте себя только устройством, которым вы владеете, пытайтесь получить информацию о других тоже. Вы можете проверить скриншоты приложений на каждом рынке, App Store для IOS, Google Play для Android и Apps+Games для Windows Phone. Мы рекомендуем вам проверить одну услугу и как эта услуга работает на разных мобильных платформах, таким образом вы сможете изучить стили и различия между каждой платформы. Например, ниже вы можете посмотреть пример Facebook для IOS, Android и Windows Phone.
Визуальное вдохновение
Мобильные экосистемы постоянно меняются и развиваются на основе экспериментов и инноваций, много новых подходов разрабатываются ежедневно. От приложений для чтения, обмена фотографиями до производительности и списка дел, существуют все виды приложений, доступных для пользователей. У каждого из этих приложений есть конкретный визуальный стиль и тон, в зависимости от цели и контекста приложения.
Визуальные знания это те, которые каждый дизайнер должен улучшать в любой области. В мобильном дизайне, это очень важно, так как каждый день появляется новый интерфейс, новая модель дизайна, новый мобильный стиль. Наблюдая и анализируя другие дизайны, это дает вам, веб-дизайнерам, лучшее понимание и больше визуальной информации каждый раз, когда вы работаете над своим проектом.

Вы должны вдохновлять себя большими мобильными приложениями, которые создаются, пока мы говорим. У веб-сайтов, таких как mobile-patterns.com и pttrns.com есть сотни экранов с высоким качеством для мобильных приложений. Если вам нужно вдохновение по иконкам IOS, тогда советуем посетить iicns.com.
Визуальное вдохновение не только важно для внешнего вида вашего приложения, но и для того, как пользователь взаимодействует с ним. Постарайтесь узнать все возможные жесты, поймите, как пользователь хочет взаимодействовать с приложением, и спросите себя, какой самый простой и самый естественный путь для достижения действия, и как вы можете сделать инновацию (прорыв) в этой области?
Дизайн мобильных шаблонов
Прежде чем приступить к дизайну, вы должны изучить существующие модели (шаблоны) мобильных дизайнов, и начать свой проект с “пользовательской точкой зрения” в голове. Мы дадим небольшое пояснение.

В этих шаблонах, вы можете изучить и проанализировать различные виды интерфейсов, меню и навигации, а также использовать их в качестве базы для дизайна ваших мобильных приложений, основанных на содержание и цели вашего приложения. Как вы видите, дизайны шаблонов, действительно полезны, так как вы можете увидеть какие решения уже существуют, и как они отразятся на интерфейсе. Здесь, впервые вы начнете прокручивать дизайн в голове, умственно тестировать макеты, и раздумывать о том, что является более адекватным для вашего приложения.
Задайте себе следующие вопросы: «Какая главная цель моего приложения?”, “Сколько и какие наиболее важные разделы моего приложения”, “Какие действия должны быть доступны пользователю при использовании приложения?». Это вопросы, которые помогут вам выбрать шаблон и определить его базовую структуру.
Начинаем дизайн
После информирования, тестирования, наблюдения, вдохновения, сравнения того что вы можете и должны делать, пришло самое время перейти к самому дизайну. В зависимости от того, какой вы тип человека, вам не стоит сразу открывать Photoshop и создавать пиксели. Подумайте, сделайте эскиз, прототип и итерацию.
Для черчения, вы можете взять iPhone этюдник, которые помогают создавать iPhone сетки, или просто скачайте один из своих бесплатных шаблонов. Это поможет вам сделать эскиз вашей дизайнерской идеи прямо на iPhone макете.
После нескольких эскизов, вы должны создать основную версию вашего приложения, ваш прототип. Существует много прототипов приложений, которые могут вам помочь, но не забудьте выбрать тот, у которого уже есть iPhone шаблон.

Как только макет экрана и приложения закончен, вы можете перейти к созданию последних отполированных пикселей в Photoshop. Мы бы рекомендовали вам, получить хороший PSD, такой как teehan+lax iOS шаблон. Тем самым вам не прийдется заниматься дизайном iOS “дефолтовых” элементов, таких как кнопки, меню выбора, уведомления и т.д. Не волнуйтесь, если вы разрабатываете приложение для Android, для них тоже существуют шаблоны.
Примеры дизайна мобильных приложений















Так что это самые важные вещи, которые нужно знать до начала разработки мобильных приложений. Как всегда, у каждого свой рабочий процесс и предпочтительные приложения, поэтому постарайтесь выбрать свою платформу, нужное программное обеспечение, шаблон и начинайте заниматься творчеством в мобильной области.
Когда ваш дизайн будет готов, старайтесь как можно ближе работать с разработчиком, это гарантирует, что ваше видение и дизайн были разработаны именно так, как вы себе представляли. Так же, как и веб-разработка, это сложная, а иногда и скучная работа, но это должно быть сделано, для того чтобы ваш конечный продукт выглядел именно так, как вы этого хотите.
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
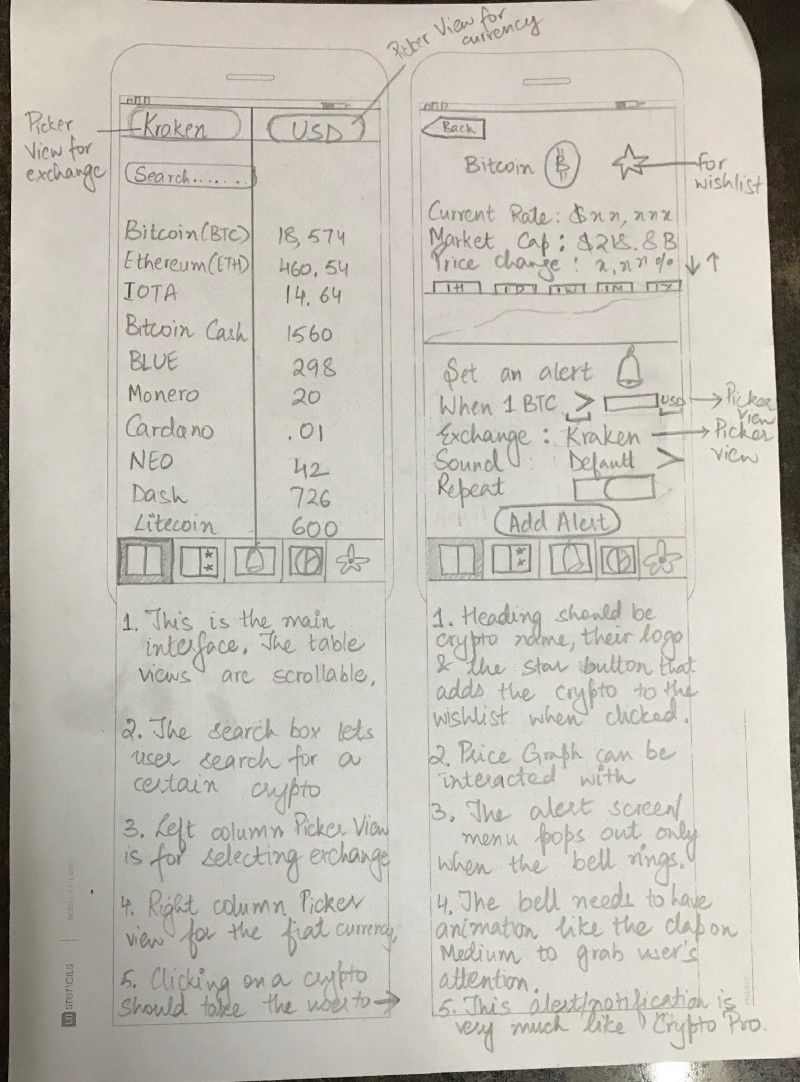
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.

После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
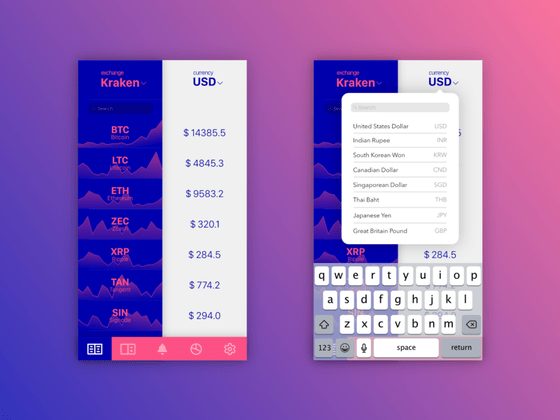
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:

Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.

После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
Теги: ,«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
Мобильный веб-дизайн имеет важное значение для успеха, и дизайнеры должны принимать его всерьез, потому что хороший дизайн это то, что заставит ваших клиентов использовать приложение в течение длительного периода времени.
Существует так много вещей, на которые мобильный дизайнер должен ориентироваться в первую очередь, чтобы привлечь внимание потенциальных клиентов. Именно поэтому вам необходимо дать пользователям дизайн, который будет хорошо выглядеть, так как именно это привлечет их. Во-вторых, дайте им приложение, которое сделает их жизнь проще - без необходимости читать инструкции по использованию. В-третьих, оно должно привнести что-то новое в их жизнь и обеспечить им лучший способ делать определенные вещи. Для достижения этой цели вы можете воспользоваться ниже приведенными ресурсами, которые могут помочь вам создать восхитительный дизайн для мобильных приложений.
Это полезный ресурс, который имеет более чем 175 шаблонов и более 500 элементов пользовательского интерфейса, которые пригодятся вам при создании дизайна приложений для планшетов и мобильных устройств. Это значительно ускорит ваш рабочий процесс, и вы всегда будете уверены, что закончите проект во время, а главное – ваш дизайн будет всегда выглядеть великолепно.
Это библиотека с более чем 2900 шаблонами пользовательского интерфейса для iPad и iPhone. А доказательством тому, что это действительно хороший ресурс, могут служить сотни просмотров каждый день. Вы можете использовать его как вдохновение в своей работе, чтобы создавать лучшие мобильные проекты. Вы также можете использовать некоторые из дизайнов при создании приложений для Android.
Это совершенно бесплатный дизайн-комплект для iOS. С ним вы получите восемь файлов Photoshop и 138 шаблонов с более чем 250 компонентами, которые можно адаптировать под ваши дизайны, чтобы сделать их уникальными и отлично выглядящими для вашей аудитории.
Это набор инструментов, который должен быть у всех мобильных веб-дизайнеров. В нем есть тысячи удивительных иконок от разных художников, некоторые из которых бесплатные и поэтому могут быть использованы в ваших проектах. Набор сочетает в себе, как бесплатные, так и платные иконки, отлично подходящие для любого предстоящего проекта, который у вас будет.
Специальный ресурс для операционной системы Android, где вы найдете вдохновение в более чем 1600 скриншотах мобильныз дизайнов, которые выглядят удивительно и были по-настоящему красиво оформлены. Тут вы также найдете функциональные приложения в 31 категории, которые могут помочь вам создать потрясающие мобильные приложения.
Это бесплатный Photoshop-ресурс, который поможет вам создавать иконки приложений для OS х, iOS и Android буквально на ходу. Он имеет встроенные текстуры и цвета, которые будут автоматически выдавать вам различные иконки для iOS и Android.
Это бесплатный, кросс-платформенный набор пользовательского интерфейса для Photoshop и Sketch. Он весьма обширный и включает в себя более 52 полноценных шаблонов для дизайна, которые вы можете использовать, чтобы создавать потрясающие проекты, а также 35 пользовательских иконок и более 180 компонентов пользовательского интерфейса. У вас есть все необходимое в одном наборе, чтобы создать что-то поистине великолепное и уникальное.
Это отличный ресурс, дающий вам доступ к высококачественным фотографиям, которые вы можете использовать в своем приложении. Получение таких фотографий всегда является проблемой для многих дизайнеров, особенно если вам нужно лучшее и бесплатно, и здесь вы найдете лучшие бесплатные изображения. Кроме того, вы можете использовать изображения так, как вам нравится, не беспокоясь об авторских правах.
Это очень красивый и минимальный комплект, который поможет вам создать элегантное приложение для чата. Он абсолютно бесплатный и с ним вы получите доступ к 60 шаблонам в 12 категориях и до 80 компонентов пользовательского интерфейса для планшетов и мобильных. У вас будут все ресурсы, которые вам понадобятся для творчества и создания потрясающего дизайна мобильного приложения.
Это очень профессиональный и современный комплект, который предоставит вам доступ ко всем компонентам, которые вам могут понадобиться, чтобы быстро собрать воедино все свои идеи для красивого веб-дизайна. Каждый компонент, который вам будет необходим – доступен, а этот набор является отличным средством для экономии времени, которое поможет вам завершить ваши проекты вовремя.
Очень важный ресурс для веб-разработки мобильных. Он покажет вам, как люди используют ваше приложение, так чтобы вы были в состоянии создать лучший пользовательский опыт, который обеспечит длительное использование вашего приложения и привлечет людей. Вы также можете использовать ресурс для отслеживания ошибок в вашем приложении. Его основной целью является помочь вам создать приложение, которое будет полезным для вашей аудитории.
Замечательный набор инструментов, созданный для того, чтобы помочь вам создать высококачественные и отзывчивые макеты дизайна. При этом дизайнер может потратить меньше куда меньше времени на данный процесс. Помимо этого, вы можете использовать инструмент как праймер, основу или даже как шаблон для всех ваших отзывчивых веб-проектов.
Еще один отличный ресурс, предлагающий социальные иконки. Они поставляются в четырех типах, разных цветов и монохромные. Каждая иконка разработана в векторном формате Photoshop, поэтому вам будет легко отредактировать цвет и размер иконок, которые вы захотите использовать в разных проектах, для получения уникального и великолепного внешнего вида.
На данном ресурсе, вы найдете список шрифтов iOS, и их так много в одном месте - в общей сложности порядка 260 шрифтов для iPad и iPhone. Веб-дизайнеры могут попробовать различные шрифты, а также вводя текст в окно предварительного просмотра, можно посмотреть, как результат будет выглядеть.
Изображения являются важной частью веб-дизайна, и мобильные дизайны не являются исключением. Если вам нужны качественные снимки, то это отличный ресурс для данных целей. Тут вы найдете удивительную коллекцию винтажных фотографий из публичных архивов, которые вы можете легко использовать в ваших проектах.
По материалам :